Browser extensions are a fascinating piece of technology. Nifty yet very powerful. I have been thinking about delving into this world of Browser Extension development but never got time to do something interesting.
Now, I know that I don’t have time is a mere excuse if you really want to do something. So, I finally took the plunge and have been spending time on the same lately. The first thing I realized, on starting is the fact that starting with how to build a Chrome extension is pretty simple.
So much so that, we can actually build something very basic (that doesn’t really do much), in under 15 mins. Let’s see how.
Basics of Building a Google Chrome Extension
Browser extensions are nothing but sort of a sandbox that includes our regular HTML, CSS, and JavaScript files along with any resources (images, videos, etc.) as needed. All this, along with a super important file, the manifest.json file. Together they form a Chrome plugin or Chrome extension, that runs on the browser.
Steps To Build a Chrome Extension
The first step to building a Chrome Extension is to create the manifest.json file inside your newly created project folder. In our case, we will call the plugin ‘Hello Chrome Extension’ and that’s what will be our project folder’s name too.
Let’s now get to the manifest.json file. As the name suggests, it’s the project’s manifest file that tells the browser where to start, what permissions are needed, and so on. A manifest file can be pretty detailed but in our case, it will be a pretty simple one.
{
"name": "Hello Extensions",
"description": "This is a simple Chrome Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hi.png"
}
}
This is all that we need in our manifest.json file, for this example. The default icon’s image, ‘hi.jpg’ is optional and you can add any small icon-size image to the project folder. Since this post is based on the official documentation, you can use the icon that’s used in the example there. The image can be downloaded from here.
Let’s dissect the above now:
- name – This is the name you want to give your plugin
- description – This is a small description of your plugin
- version – Every plugin must have a version
- manifest_version: The manifest version to be used
- actions: Things that happen on various events within the plugin
- default_action: The file that should be called when the plugin icon is clicked
- default_icon: In case you want to give your plugin an icon
As you can see, the default_popup of our plugin is hello.html. This means that when the plugin icon is clicked, the hello.html file should open up. So, now, let’s create the file inside our project folder.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Your Chrome Extension</h2>
<div>
<p>This is simple Chrome Extension.</p>
<small>This doesn't really do much though, but you can always extend to whatever you want :-) </small>
</div>
</body>
</html>
As you can see, it’s a very simple HTML file. However, if you look closely, you will see, we are referencing a style.css file as well. So, let’s go ahead and create that file too, inside the same project folder.
div{
width: 200px;
height: auto;
}
At this moment, our plugin is ready to be used.
How To Add Chrome Plugin To The Browser?
Chrome plugins are installed from the Chrome Webstore, once published. But for our purpose, we don’t have to do that.
In order to upload our new plugin to the browser, type the following in a new tab on Chrome.
chrome://extensions/
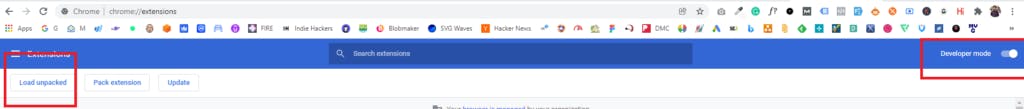
Once there, enable Developer Mode by flipping the switch. A new bar would show – up at the top with some additional features.

Click the Load Unpacked button and navigate to your project folder and click Upload. You will see your plugin added to the grid below.
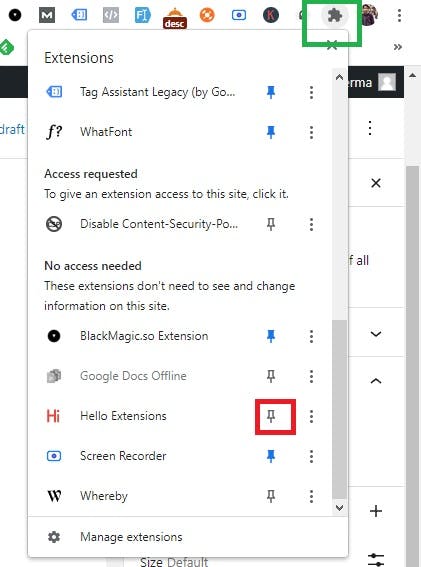
Now, click the icon marked in green, in the image below to open the list of installed extensions. Scroll down to your newly-created extension there and click the pin icon next to it [marked in red]. This will bring the icon next to the address bar of your browser.

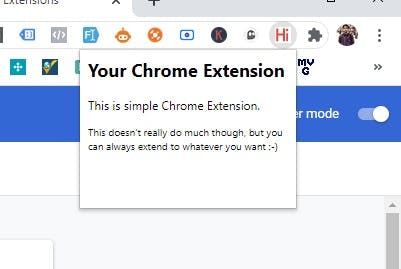
Click the Pin icon to bring the Extension to the Pinned Extensions region of the browser Once there, click on your extension’s icon and it should pop up, showing the text that we had added in our hello.html.
 Our Plugin Working 🙂
There!
Our Plugin Working 🙂
There!
You have your first Chrome Extension!
** You can download the code from here.